記事に投稿されている画像を取得するには、添付ファイルを取得するget_children()でimageを指定する。画像のURLのほか、タイトルやサイズなどのメタ情報も取得することもできる。
[sourcecode language=’php’]
$attachments = get_children(array(‘post_parent’ => $id, ‘post_type’ => ‘attachment’, ‘post_mime_type’ => ‘image’));
if (is_array($attachments) ){
foreach($attachments as $attachment){
$image = wp_get_attachment_url(intval($attachment->ID));
echo ‘






 Infinite Timeline
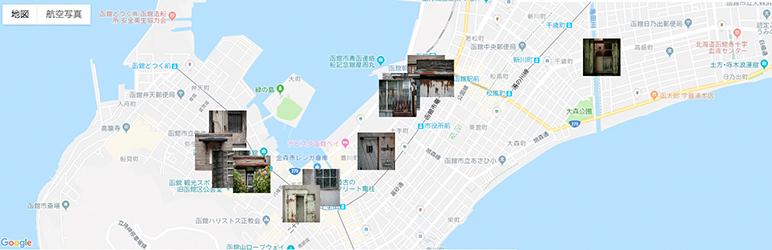
Infinite Timeline Google Maps Photo Gallery
Google Maps Photo Gallery Post Title Furigana
Post Title Furigana Posts Number Widget
Posts Number Widget